How to write SCSS inside WordPress: Easy method for beginners
Table of Contents
If you are a web developer, you may have heard about SCSS ( Sassy CSS ) or SASS. SCSS is a superset of CSS3’s syntax and offers cool features that make styling websites a lot easier than using pure CSS. So today I am going to show you how to write SCSS inside WordPress and save a lot of time while developing/designing websites.
What you are going to learn:
Mixings, Variables, Extends are some of the famous features that SCSS offers. If you have not used SCSS or SASS before, I recommend you to go through its awesome documentation before you read this tutorial.
In this tutorial, I’m going to show you how we can leverage the power of SCSS to style our WordPress websites. If you have used SCSS before you may already know that it has some dependencies in order to work correctly and compile our SCSS code into CSS. But fortunately, we don’t need to worry about any of that. Because we are going to use a plugin that is already configured with all those set up for us. So we just need to install it and start writing SCSS.
Install Instant CSS plugin
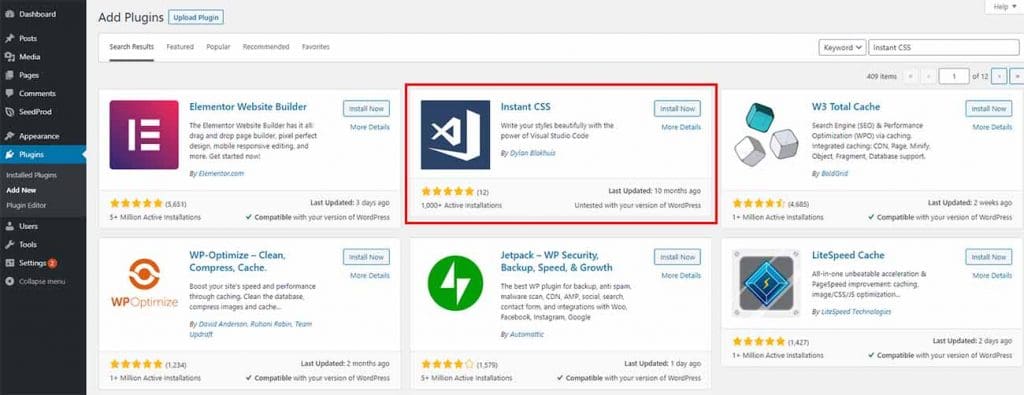
First of all, Navigate to your WordPress Dashboard. Then hover over the “Plugins” menu item on the left sidebar and click on “Add New”, It takes you to the WordPress Plugin installation page.
Once you are there search for a plugin named Instant CSS and click on the “Install Now” button and then activate it.

Add your first line of SCSS
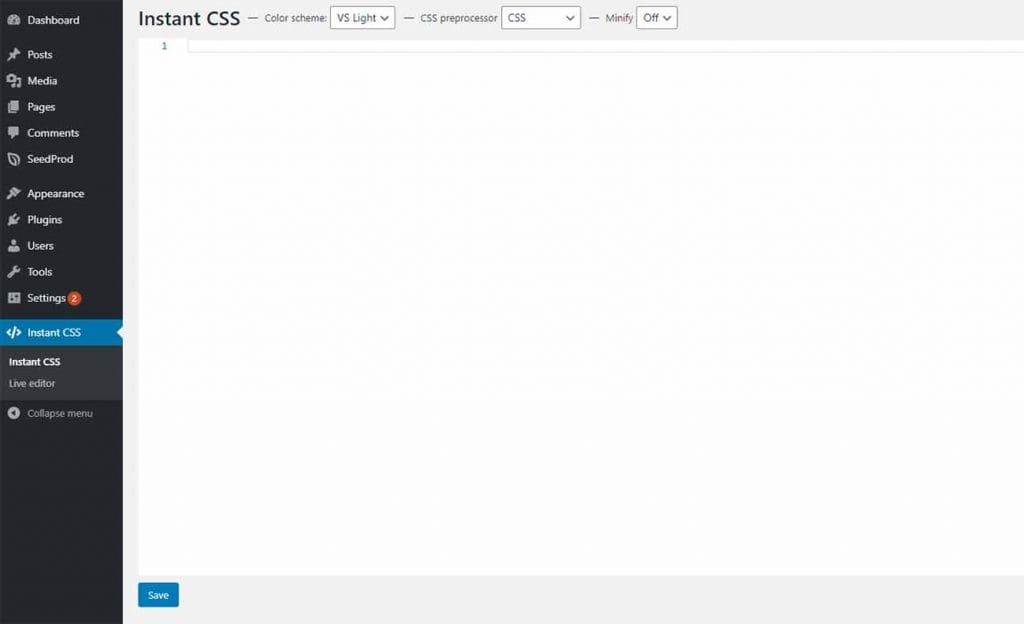
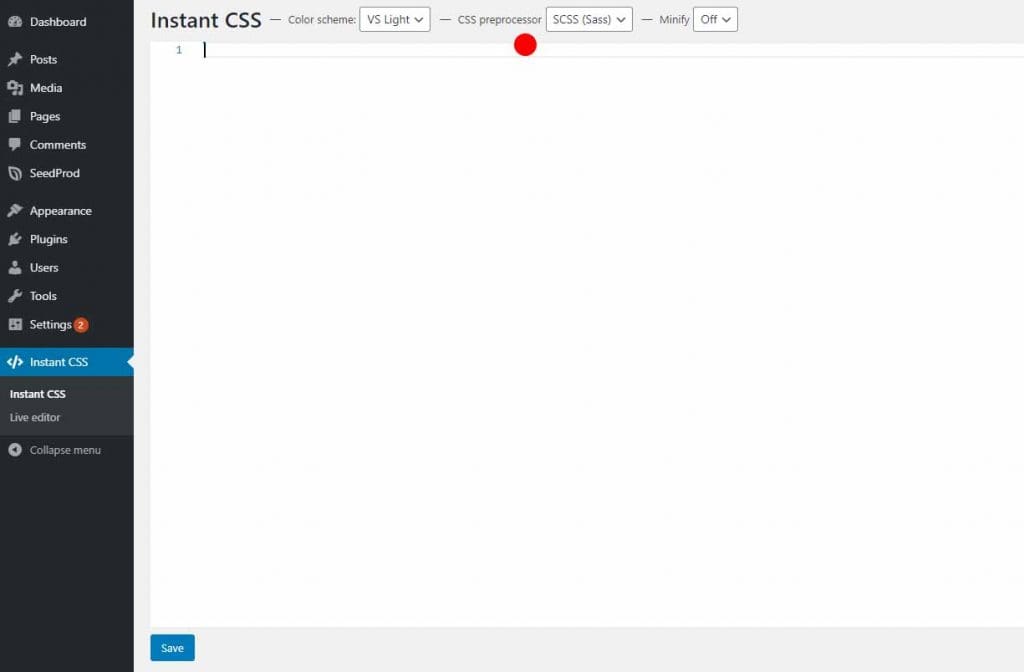
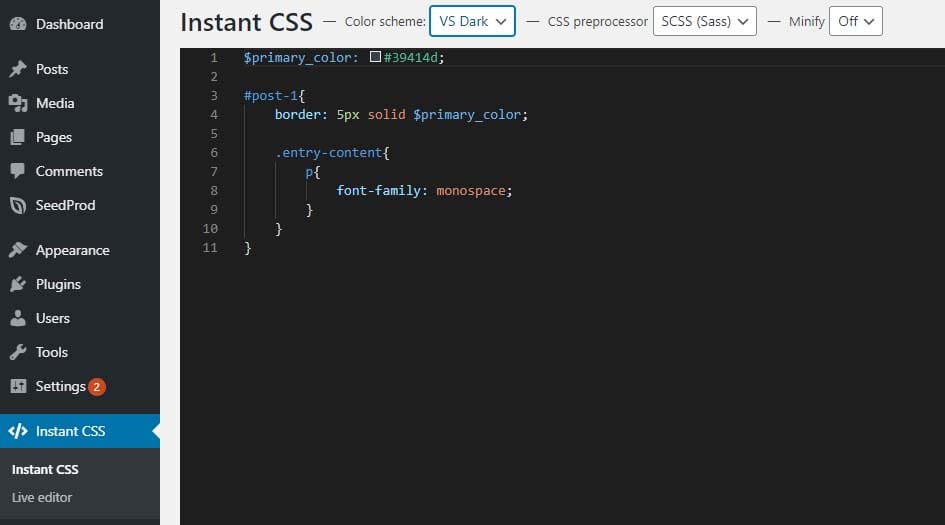
Upon activation, the plugin will add a new menu item to the Dashboard. That is where we are going to write all the SCSS code. Navigate to that page by clicking the menu item.

You can see that there are a couple of dropdowns on top that we can choose. As the CSS Preprocessor “CSS” is selected by default. If it’s CSS then you are only allowed to write CSS. But as we are going to write SCSS we should change it to “SCSS(Sass)”. So, let’s change that first.

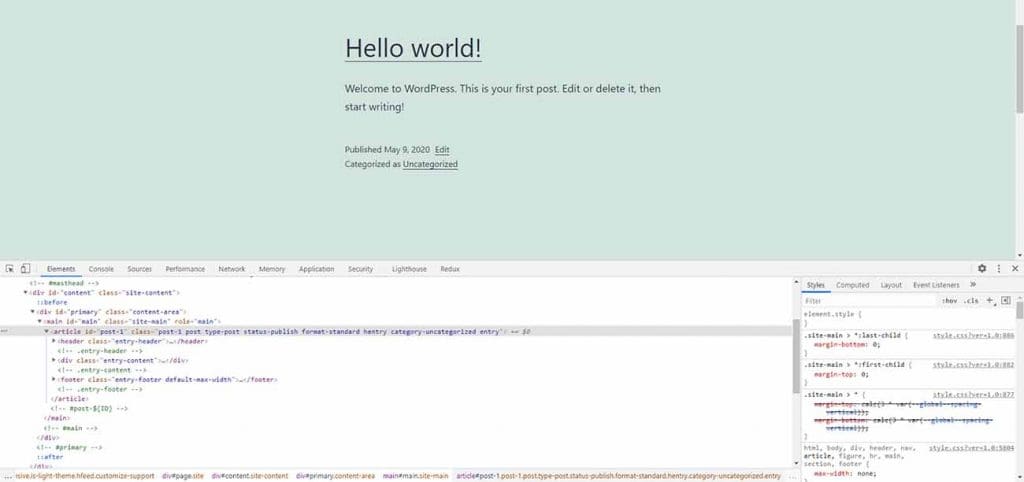
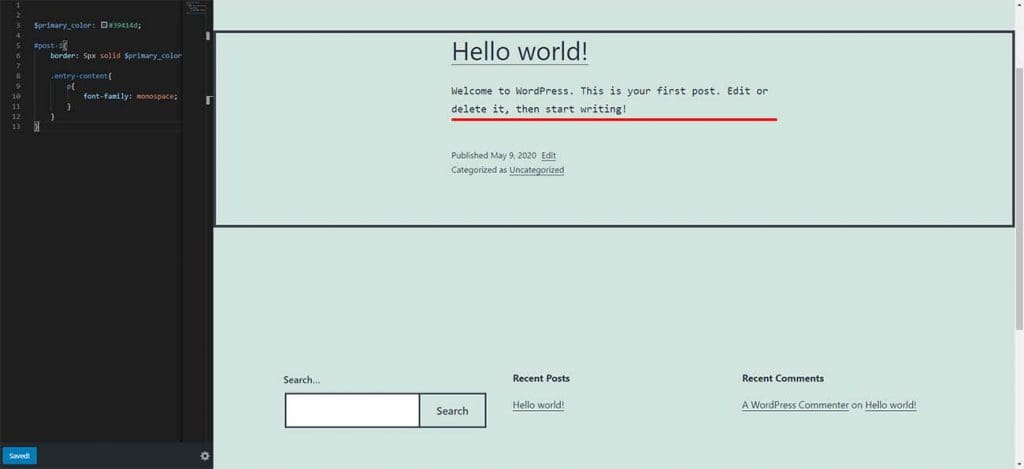
Now to test it out, let’s write a couple of SCSS lines. I have navigated to my WordPress home page and selected an element to write my styles.

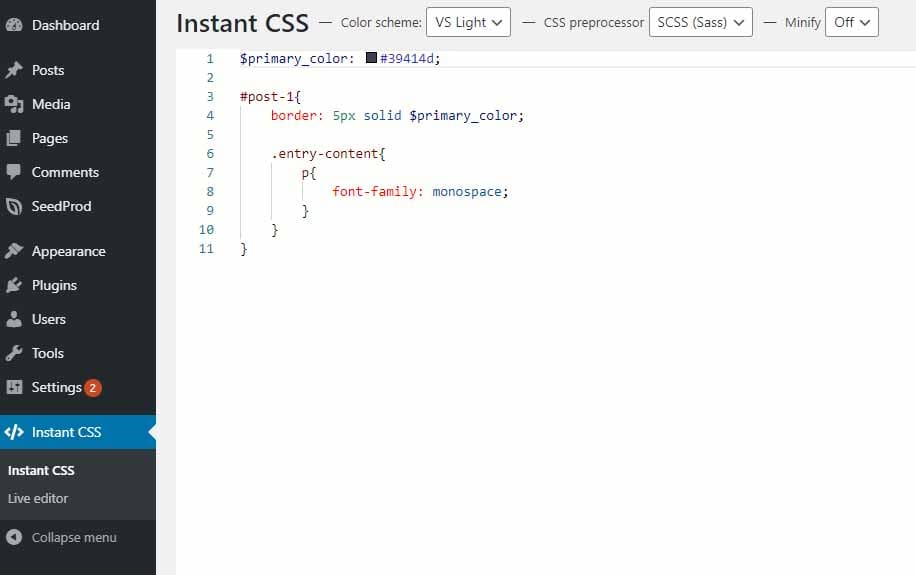
Let’s write some SCSS styles to style the article element that has an id of “post-1”.

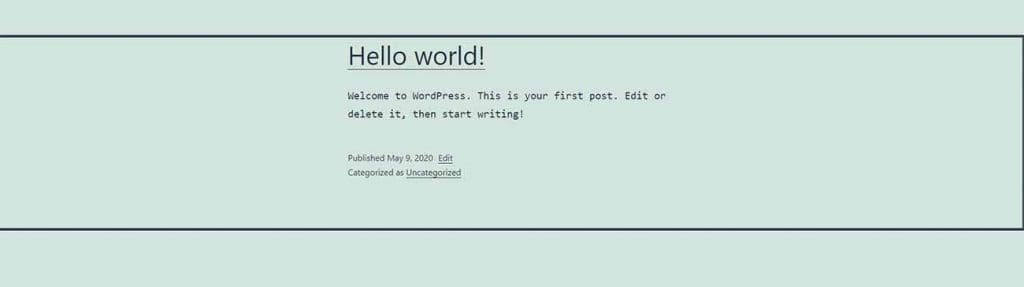
And let’s save and reload our home page to see whether our styles have applied to the page.

As you can see that the article elements have changed. It means that the styles that we have written in SCSS are working. Now you can use SCSS instead of writing the usual CSS and make your styling process less time-consuming.
Instant CSS user interface
Instant CSS plugin comes with Light and Dark themes. If you prefer a Dark theme you can toggle the “color scheme” dropdown to “VS Dark” and you will get a dark background.

Instant CSS live editor
Another cool feature provided by this plugin is the live editor, by using it you can see changes instantly without reloading the page. In order to use it while styling, you just have to navigate to the “Live Editor” section and you will get a screen like below.

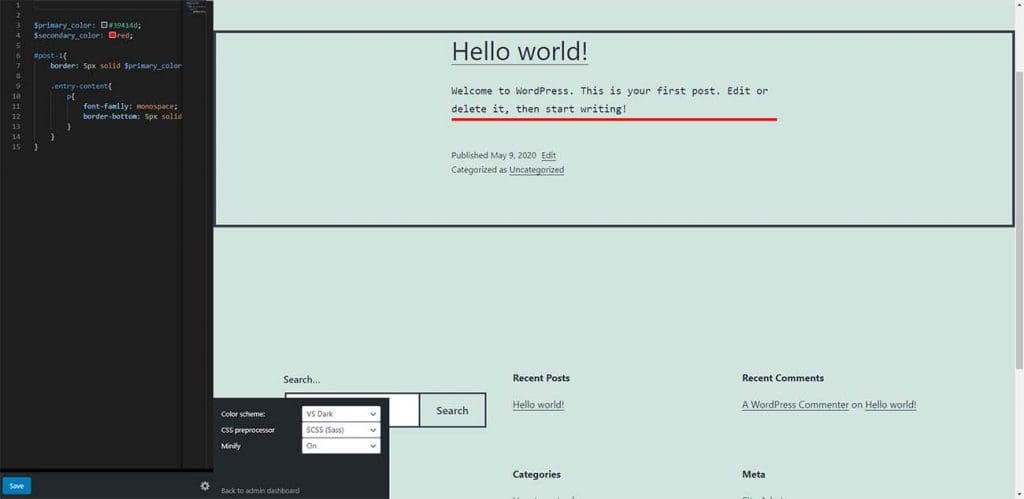
You will need to click on the “Save” button at the bottom on the left side in order to preview the changes.
When you finish editing, you can go back to the WordPress Dashboard by clicking on the gear icon and selecting the “Back to admin dashboard” option from the popup.

CSS Minification
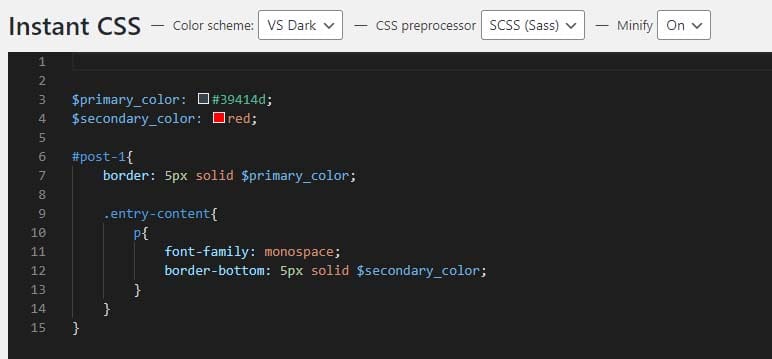
The final thing I wanted to show you is that you can tell the plugin to minify all of your CSS code. If you have written a lot of SCSS code and when processed to CSS it may most probably double the amount of code. When minified it removes extra spaces in your CSS file and reduces the file size, therefore it can help the page loading speed.
You can turn minification on by toggling Minify dropdown to On.

If you don’t know what minification is, please go through this article and you will get a better understanding of what minification is and why it’s a good practice to use.
That’s it for this small tutorial and I hope that you learned how to use SCSS inside a WordPress website. We will meet again soon with a super useful article like this. Until then happy designing and coding.