Table of Contents
Today I am going to show you how to add Lottie animations to your WordPress website without using any 3rd party plugins.
What is a Lottie?
A Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
– lottiefiles.com
Ok, let’s dive in and see how we can use those animated graphic files in our own website.
Divi Full Page Scrolling Framework Child Theme
Step One: Get your animated graphic from lottiefiles.com
LottieFiles.com is a great place to find free animated Lottie graphics which you can use on your website. They have a great collection of free and premium animated graphics. The first step is to go to their website and create a free account.
Once you got your account ready, start searching for free animated graphics. Click on Discover > Free Animations.

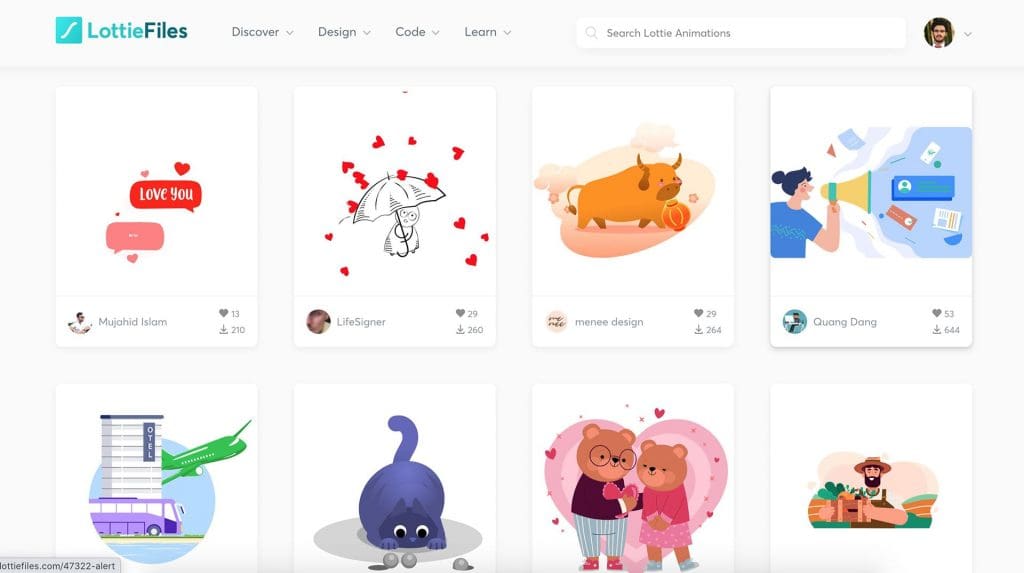
As you can see below, you will find a lot of free, wonderful animated graphics there.

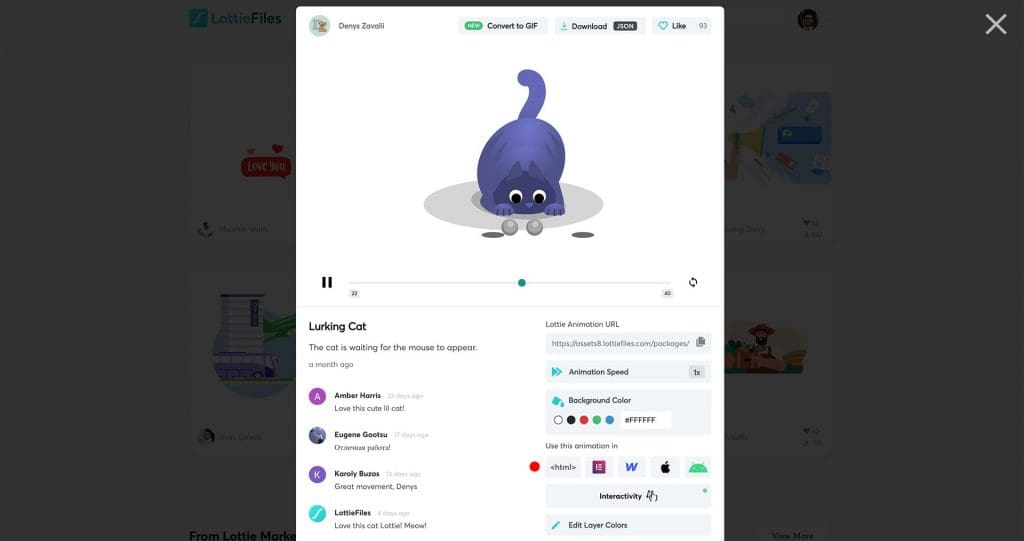
Click on the Lottie file you like to use on your website. It will open in a popup window as shown in the image below. Click on <HTML> button where it asks ‘Use this animation in’.

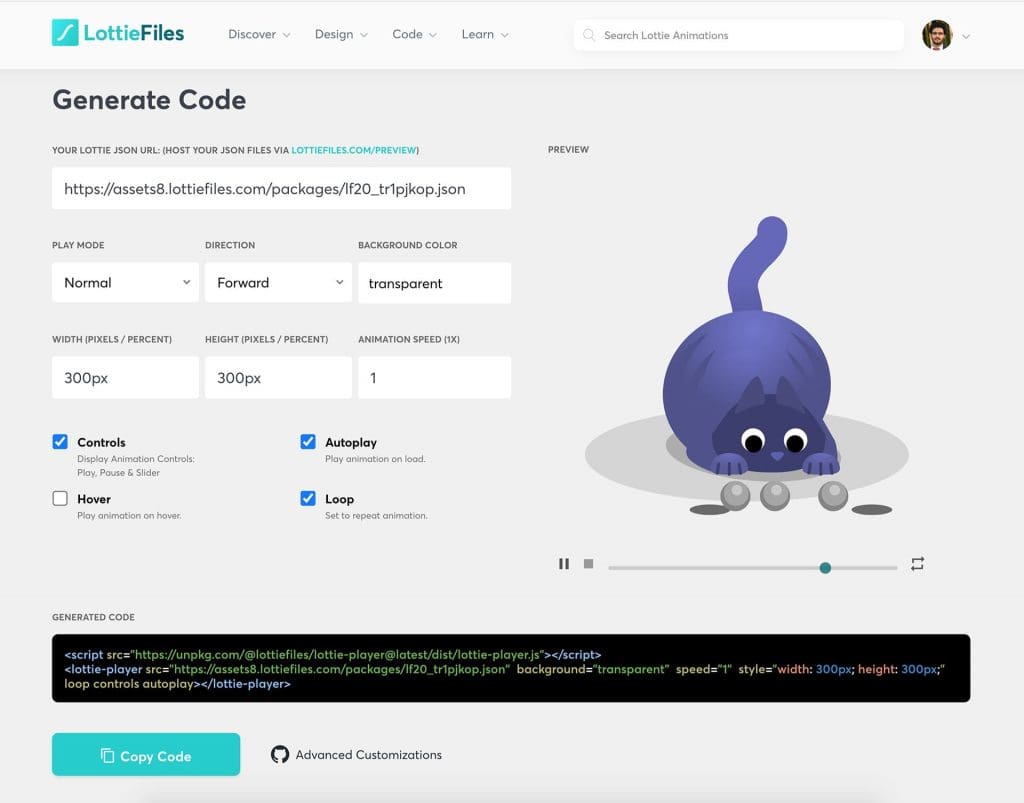
On the next page/window you will be able to do some adjustments to the animation. Play with settings to get the perfect animation you want.

You can change:
Play Mode: Two settings there. Normal Mode will play the animation the regular way from start to end. The other way is Bounce Mode which plays the animation from start to the end and then bounces, Plays backward.
Direction: The direction the animation will play. Forward or Backward
Background Color: Choose your animation background color or keep it transparent.
You can also change the Width, Height and the Animation Speed.
Below those, you will see another few check boxes which you can enable/disable some more options like showing the controls, Autoplay, Playing the animation on mouse hover, playing in loop, etc. Just play with those settings and once done, copy the code by clicking the ‘Copy Code’ button.
Step Two: Add the Lottie animations to your WordPress website
Now we have our code ready to show the animation on our website. Let’s see how to embed that on our page.
If you are using Gutenburg to build your pages, just add a Custom Html block to the page.

Now paste the code you copied from lottiefiles.com inside the html block.
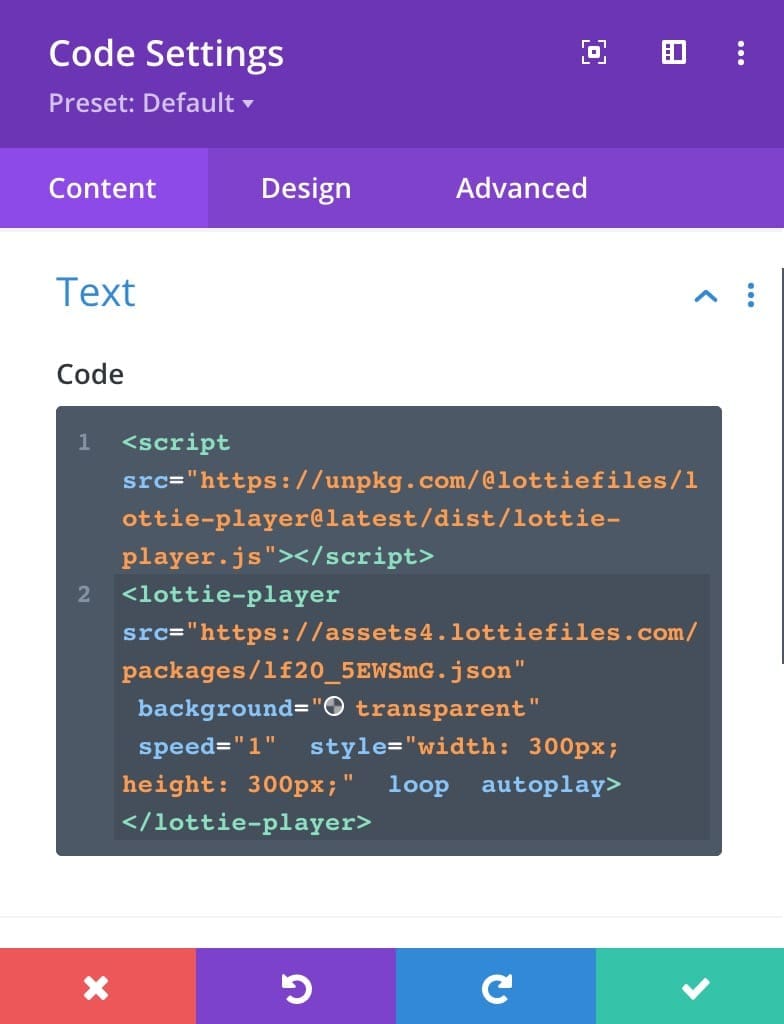
If you are a Divi theme user just add a Code Module and paste the code inside.

That’s it. That’s how you can add wonderful animated graphics to your WordPress website without using any 3rd party plugins. You can’t see these on the back-end/editing screen. Just save the page and visit the page to see it in action.